contents [閉じる]
こんにちは!スモールビジネスを応援!伴走するwebデザイナーの田中ちはるです。最近、webp(ウェッピー)という次世代画像フォーマットについて師匠から学びました。学んだことを復習しながらレビューしていきます。
師匠とはwebのオンラインスクールを主宰している福本先生のことで、いつも新しい学びの場を提供してくれる私のロールモデルなのです。
WebP(ウェッピー)とは
Webp(ウェッピー)とは、Googleが開発した新しい次世代画像フォーマットのことです。今までも現在もWeb上で広く使われるPNGやJPEG、GIFなどをなんと更に軽量化してくれるのです。結果、表示速度が速くなりユーザーの使い勝手も良くなります。
表示速度の最適化はユーザーの利便性向上になるためGoogleも重要視しており、満足度の高いサイトであれば検索結果で上位されやすくなり、SEO 効果も高くなるというわけです。
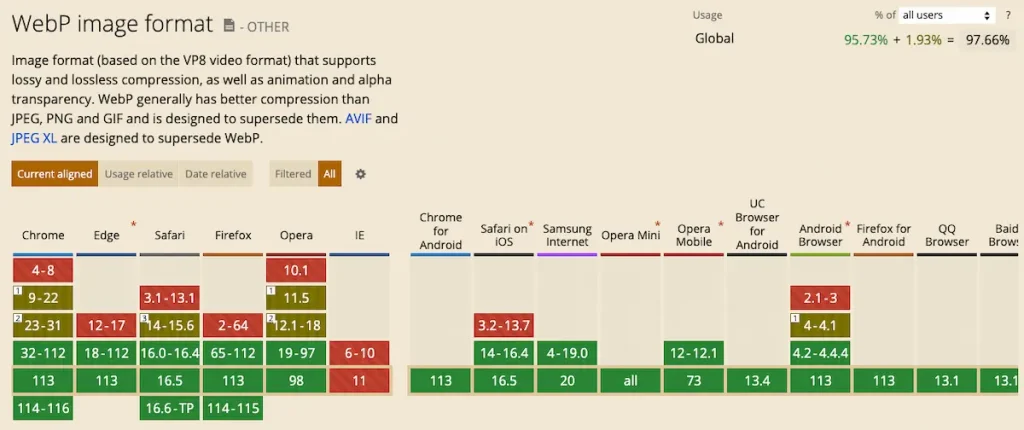
2023年現在 どのブラウザで見れるの?ブラウザ対応状況

上の図はWebP(ウェッピー)のブラウザ対応状況です。緑の部分を見るとわかりますが、ほぼ対応している状況ですので問題なく表示されそうですね。
JPEG、PNG、GIFとどう違う?
| 画像形式 | WebP | JPEG | PNG | GIF |
| 圧縮方式 | *非可逆圧縮/*可逆圧縮 | *非可逆圧縮 | *可逆圧縮 | *可逆圧縮 |
| 透過 | ⚪︎ | × | ⚪︎ | × |
| アニメーション | ⚪︎ | × | × | ⚪︎ |
*非可逆圧縮: 圧縮前のデータと圧縮後のデータの情報量が等しく変わらないので、見た目の質が保たれる。
*可逆圧縮:人の感覚では分からない程度に情報を減らし圧縮する事で劣化を目立たなくする方法。しかし、圧縮率が高いと劣化も大きい。
WebP(ウェッピー)のメリット、デメリット、気をつけること
気をつけること
WebP(ウェッピー)への変換方法
オンラインのフリーソフトで変換できます。
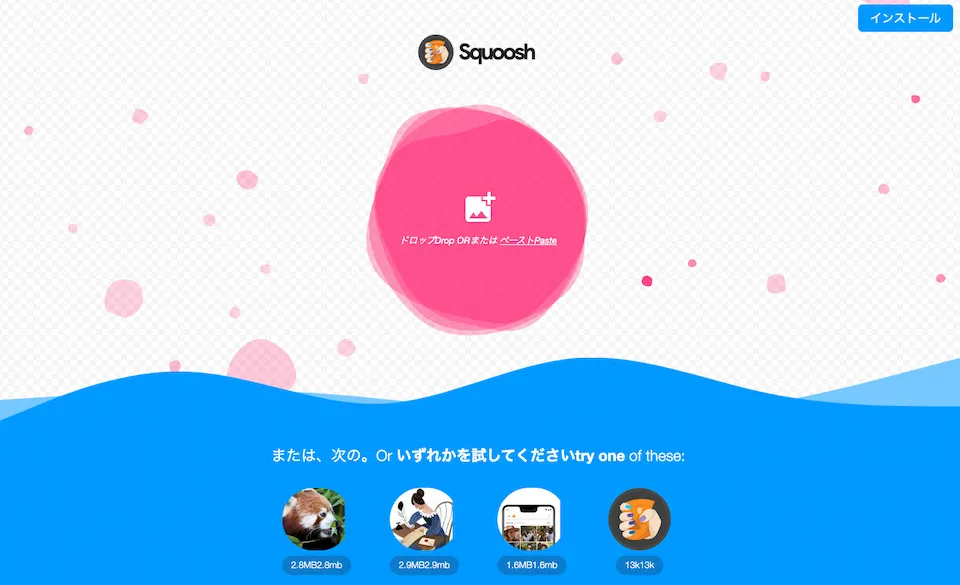
Sqooshを使って変換しよう

SqooshはGoogleが提供しているオンライン上で使える無料ソフトです。なので、webp(ウェッピー)に変換できないわけがない😆画像を圧縮したり、リサイズしたり、画像形式の変換も可能な高機能ツールです。

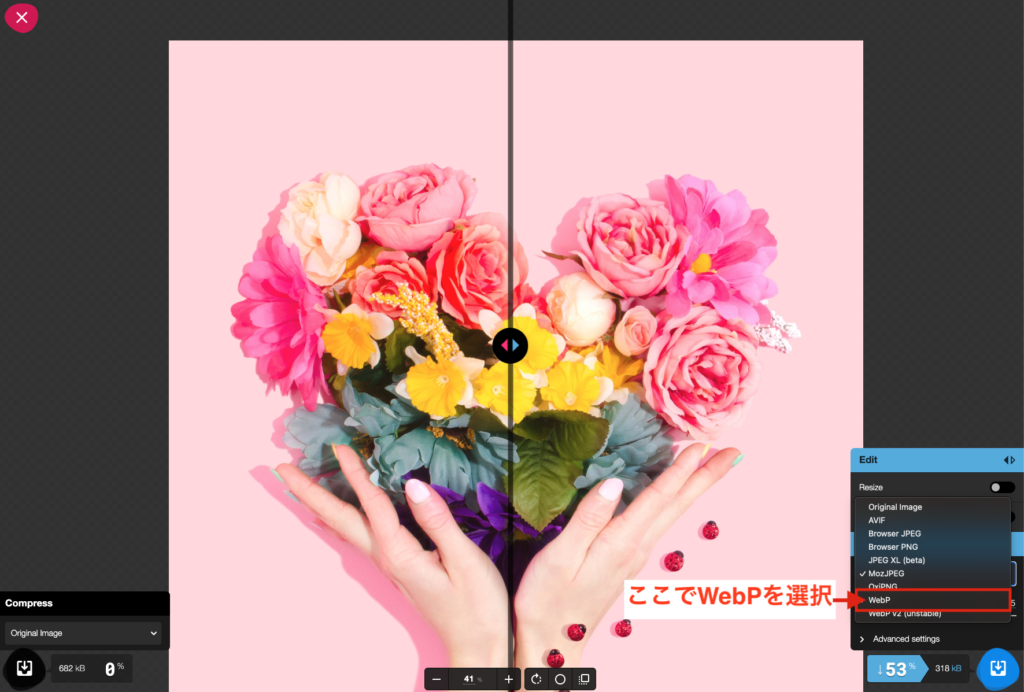
Sqooshの使い方は簡単!軽くしたい画像をドロップ&ドラッグして、右下の設定ツールから「webP」を選択するだけです。

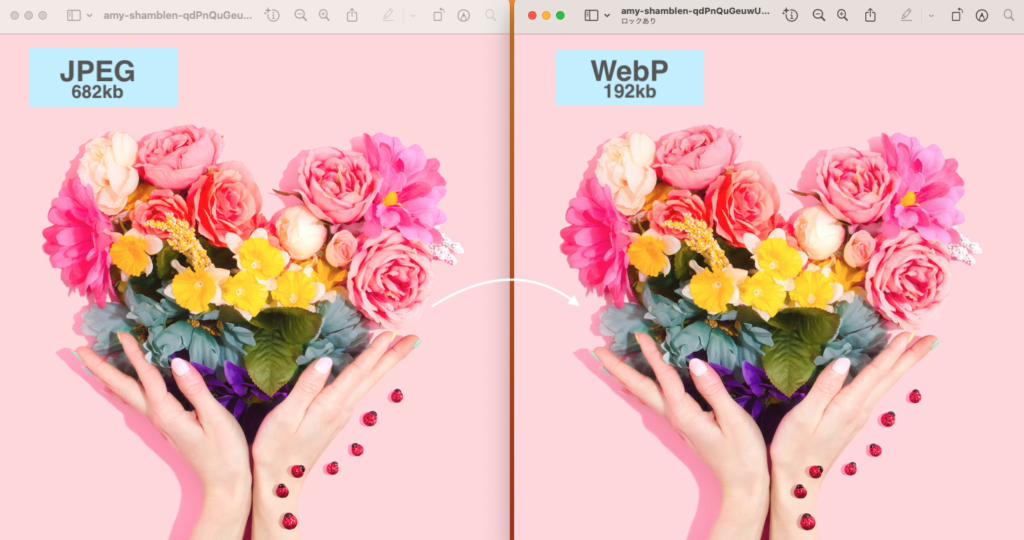
Sqooshで、同じ圧縮率、同じサイズでJPEGからWebP(ウェッピー)に変換してみました。1/3もサイズダウンして軽くなりました!劣化も少なく気になりませんよね。画像容量の悩みから解放されそうで嬉しいです😀
まとめ
サイトの表示速度についてGoogleが重要視するようになり、画像の圧縮化は必須となってきていますが、同時に質も劣化してしまうのが悩みどころでした。
しかし、WebP(ウェッピー)の環境が整ってきて、有名サービスサイトではWebpが浸透し始めているようです。これからwebPの利用は増えていくと予想されます。
サイトの軽量化に一役かってくれそうなWebP、留意しつつ使ってみて下さい。





