contents [閉じる]
ブロックエディタってなあに?
ブロックエディタ(Gutenberg-グーテンベルグ-)は、WordPress(ワードプレス)で記事を書くための投稿ツールです。ブロックを積み上げていくように文字や画像などをレイアウトしていくのでブロックエディタと言われています。
WordPress5.0から標準搭載された新エディタで、HTMLやCSSといった専門的な知識がなくてもページが作れます。慣れる必要はありますがより直感的に操作できるようになりました。今後は、主流になると思われるので今のうちに慣れておくと良いと思います。
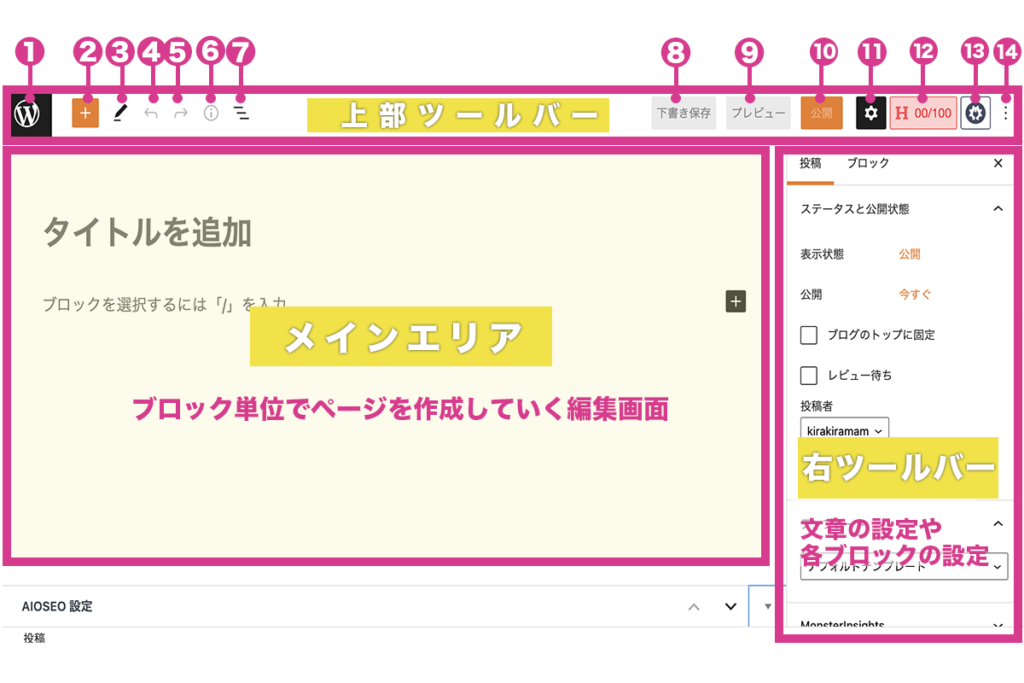
ブロックエディタでできることー機能一覧ー

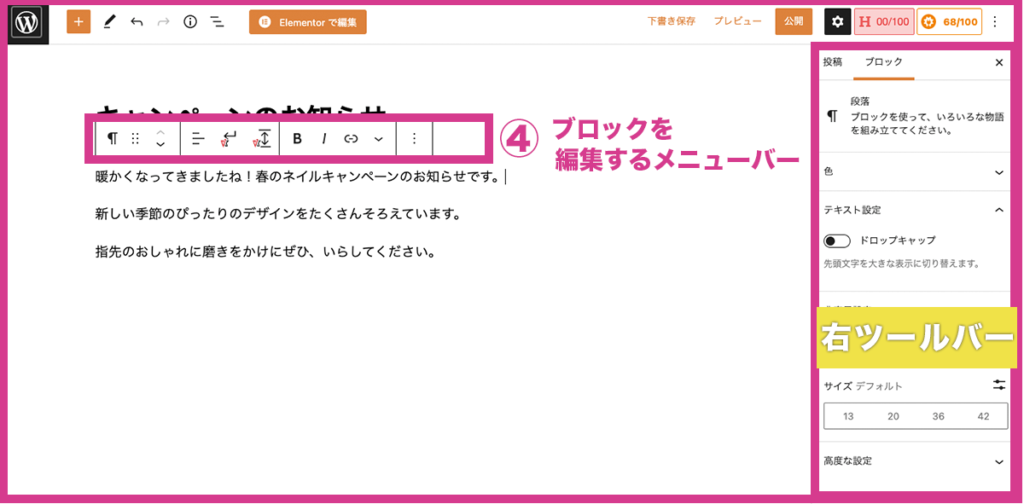
上部ツールバー

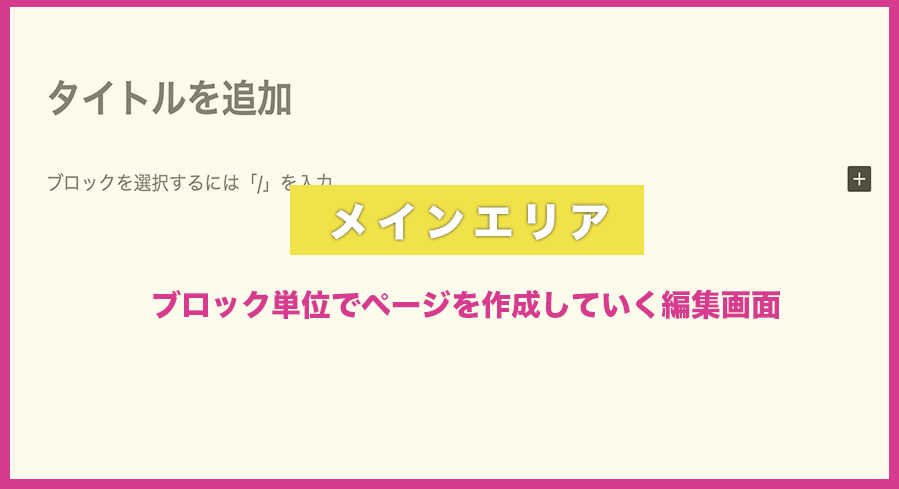
メインエリア

記事編集スペースです。各ブロックの見え方や配置を確認しながら進めることができます。あらかじめタイトルブロックと段落ブロックが配置されています。
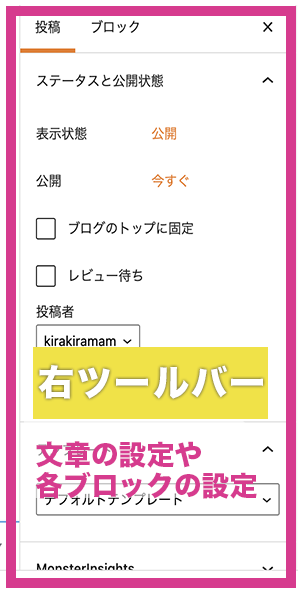
右ツールバー

投稿や各ブロックの編集ができます。作成している文書全体の編集メニューが表示されます。投稿タグは、「カテゴリー」や「アイキャッチ画像」などの設定ができます。またブロックを選択しているときは、ブロックタブ内のメニューが表示されます。「文字の大きさ」「文字の色」などの設定ができます。
慣れてきたら編集機能を拡張するプラグインを導入すると、より幅の広い表現ができるようになります。
記事を投稿してみよう
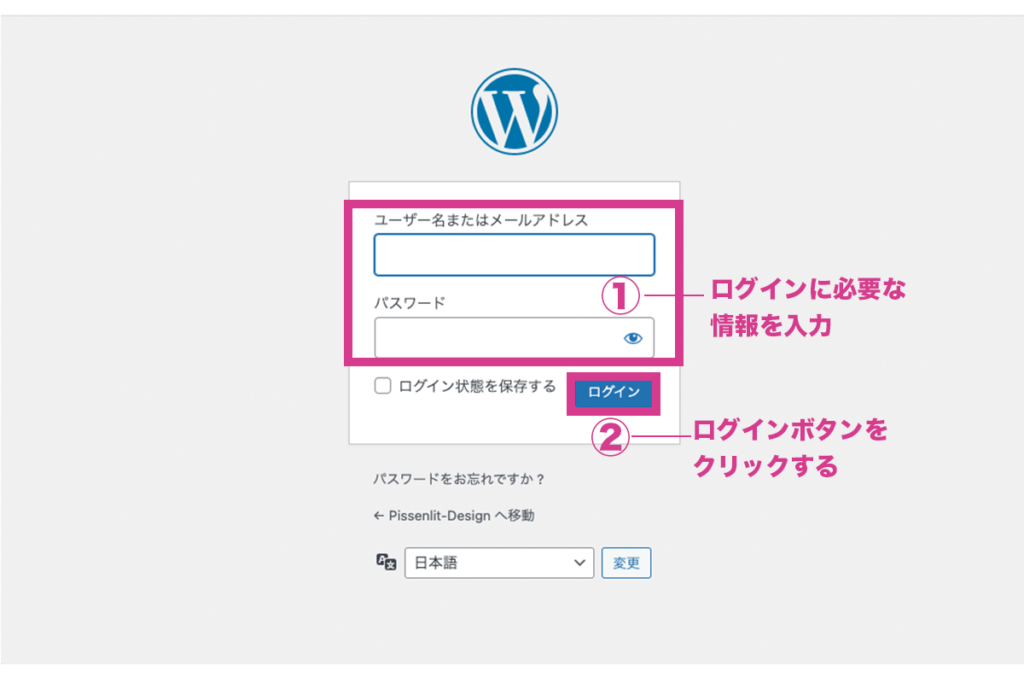
記事を投稿するには、WordPressの管理画面(ダッシュボード)にログインする必要があります。
いつでもログインしやすいようにログイン情報(ユーザー名とパスワード)は入力しやすい状態にしておくと良いと思います。
WordPressにログインする

管理画面のURLについて
https://〇〇〇〇〇〇〇〇.com /wp-admin
「https://〇〇〇〇〇〇〇〇.com /」まではご自身のサイトのURLになります。
黄色いアンダーラインが引いてある「wp-admin」は管理画面共通の部分になります。
なので、ご自身のサイトURLのうしろに「wp-admin」を付け加えれば管理画面のURLになります。「ログイン画面がわからない」方は、やってみてください。いつでもすぐにログイン画面が表示できるようにGoogleやYahooなどのブラウザのお気に入りに入れておくと便利です。
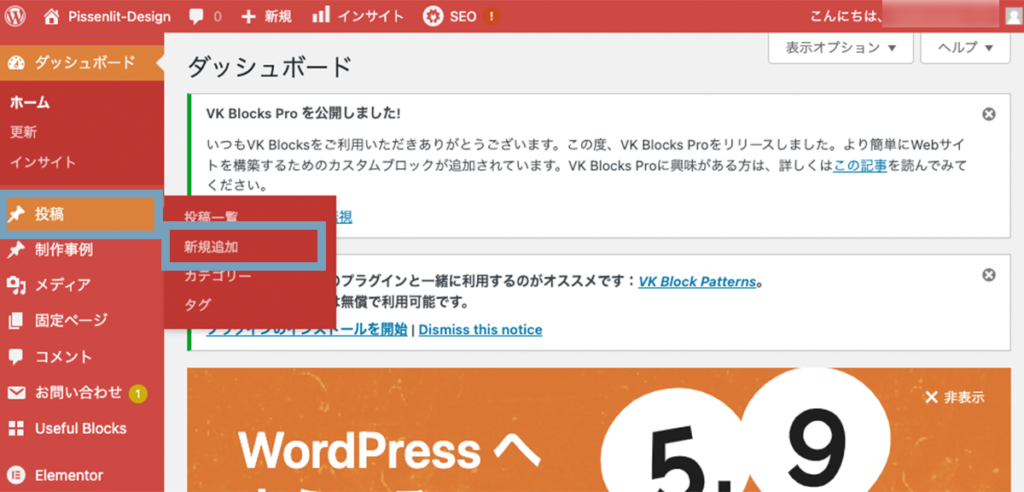
投稿を新規追加する

※私のダッシュボード画面の色は、設定で変更しているので、ダッシュボード画面の色が違っていても問題ありません。
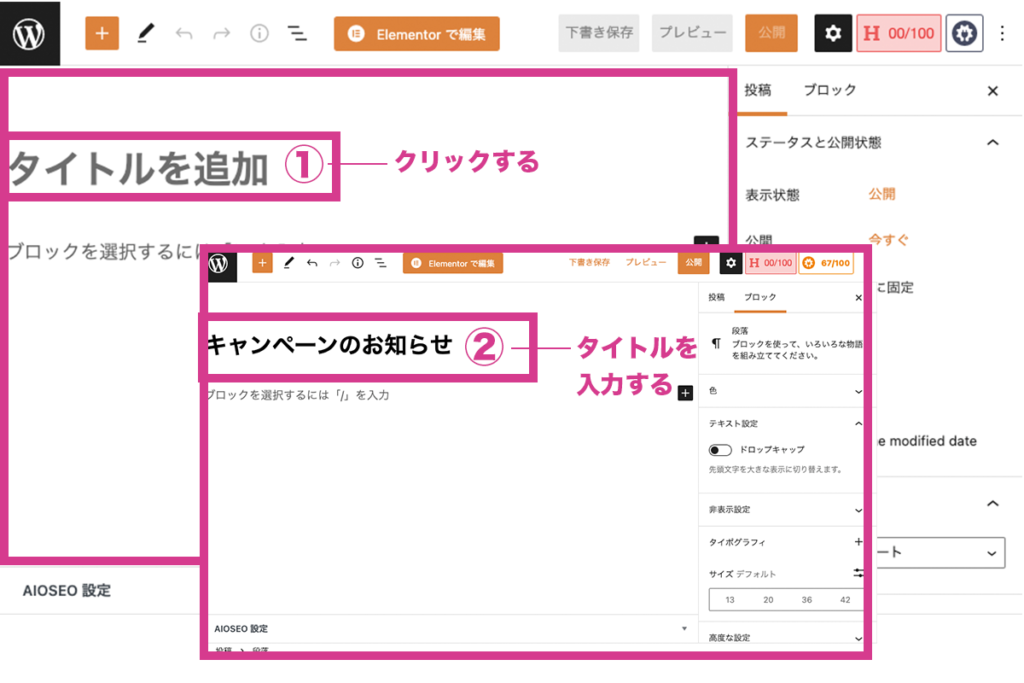
タイトルを入力する

※画面は使っているテーマやプラグインによって表記は変わりますので、同じでなくても気にしないでください。
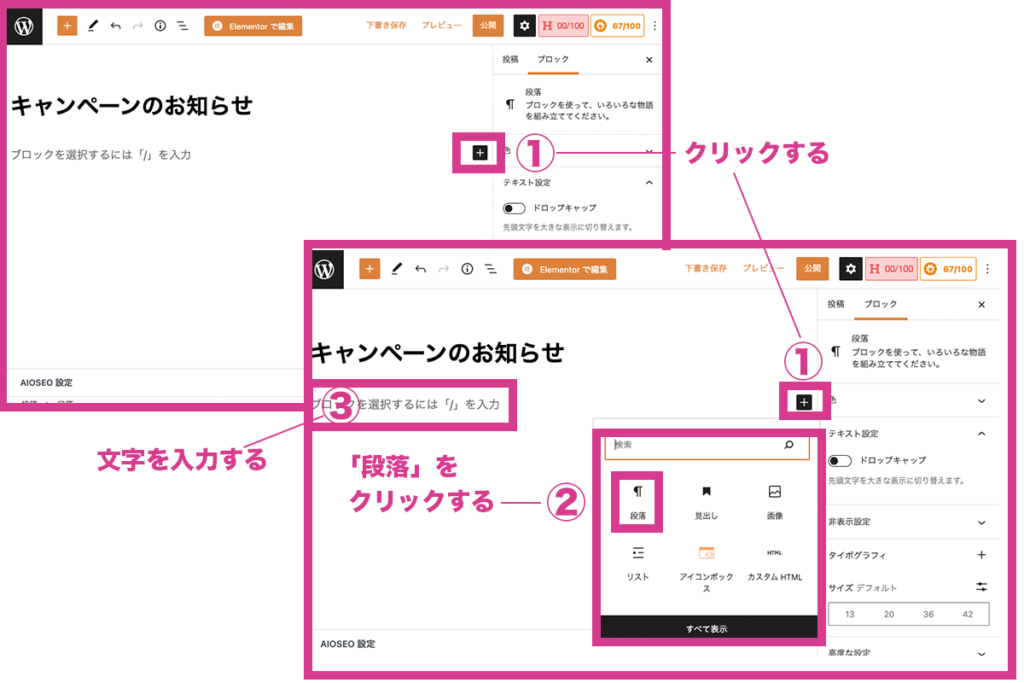
文章を入力する


段落ブロックの編集機能はまた、改めて別記事にしますね。
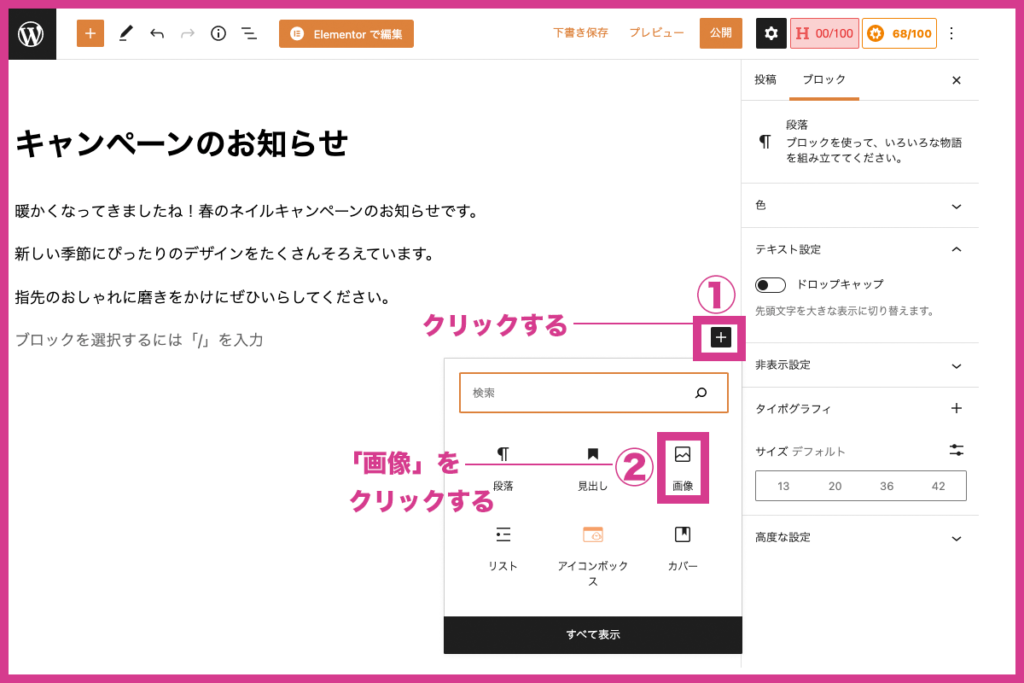
画像を入力する
画像ブロックを表示する

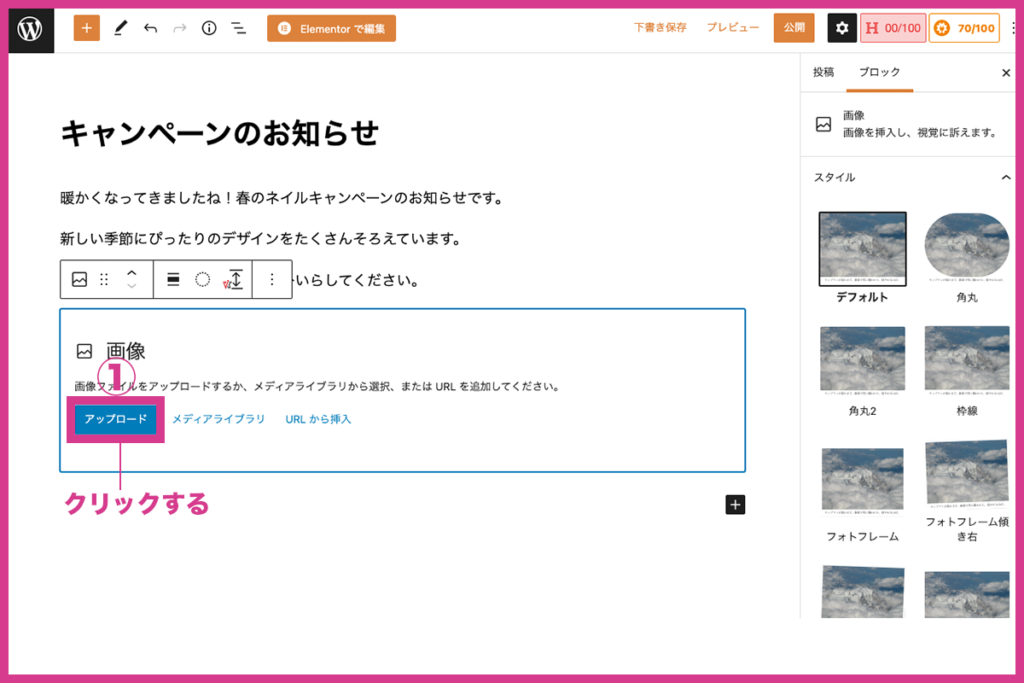
画像をアップロードする


ここまでで、「タイトル入力」「文字入力」「画像入力」ができました。これで、基本的な投稿スタイルはできるようになりました。あとは公開するだけです。もう少しです。頑張りましょう!
記事を公開する

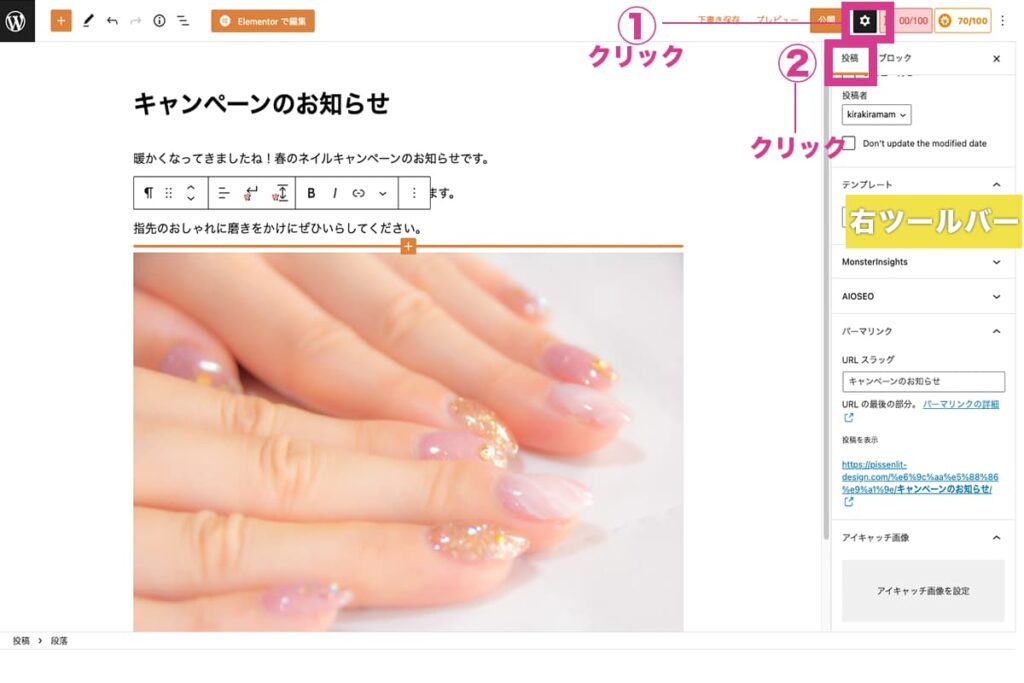
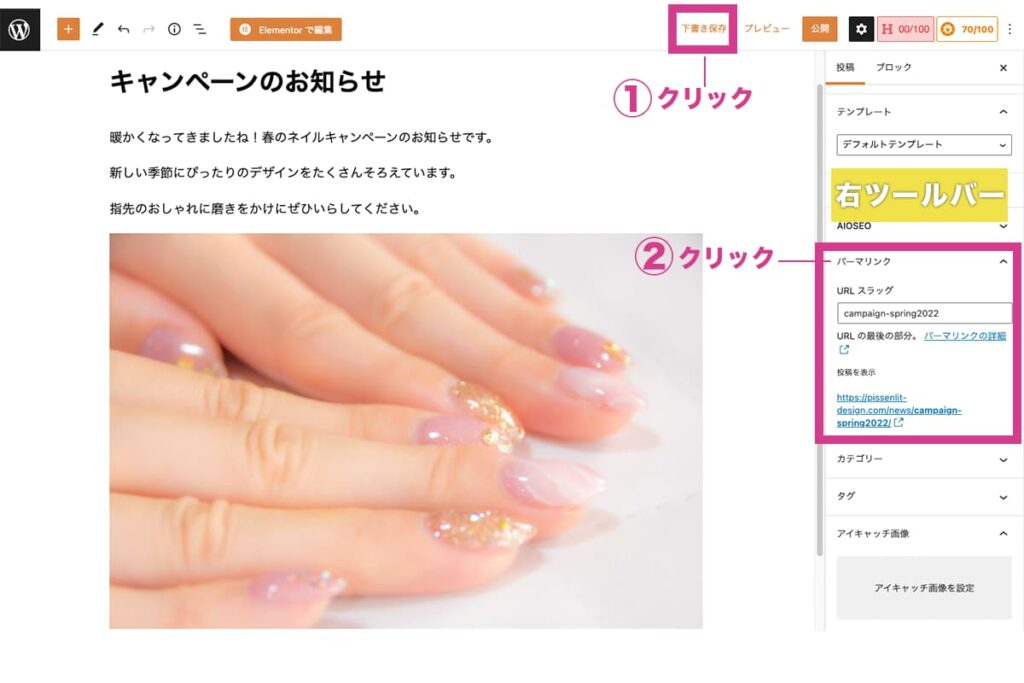
パーマリンクの設定

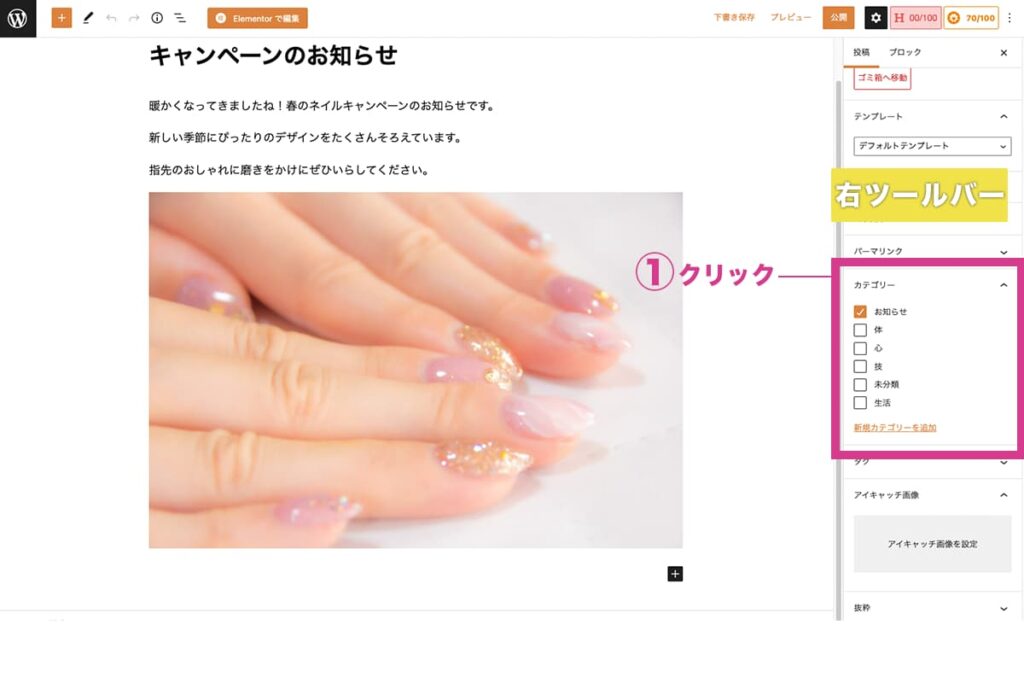
カテゴリーの設定

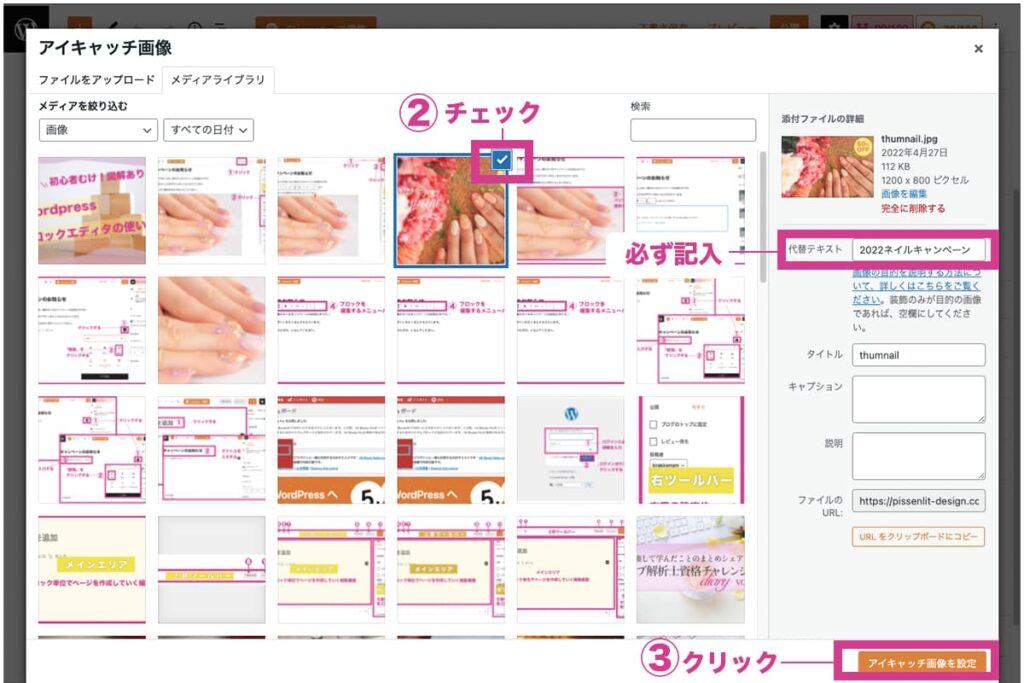
サムネイル( アイキャッチ)の設定


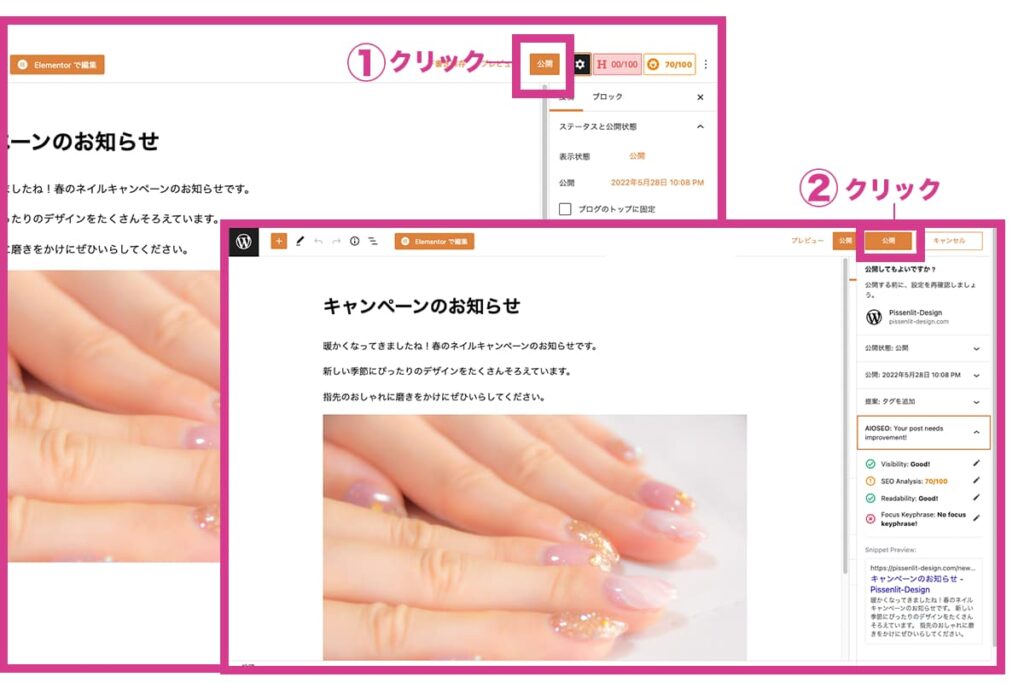
いよいよ公開!

お疲れ様でした!これで記事を公開できました。
まとめ
記事投稿の手順
- WordPressにログインする
- 投稿画面から記事を新規でつくる
- タイトルや文章、画像を記入する
- 記事を公開する
慣れてくれば簡単に投稿できるようになり、レイアウトの幅も広がりますよ。
投稿を楽しんでください。